【哪吒开发板试用】+“哪吒”+YOLOV7,让出厂的每个鸡蛋都完好无损
“蛋品卫士”是一个创新的智能检测系统,致力于通过人工智能技术提升食品安全和优化供应链管理。该项目利用尖端的图像识别算法,能够迅速而准确地识别出鸡蛋的完整性,从而在多个行业中发挥关键作用。 本项目采用最新的YOLOv7目标检测算法,实现对鸡蛋裂纹和破损程度的高精度识别并且结合qt界面可以实现在intel哪吒开发板上面高效运行目标检测算法
“蛋品卫士”是一个创新的智能检测系统,致力于通过人工智能技术提升食品安全和优化供应链管理。该项目利用尖端的图像识别算法,能够迅速而准确地识别出鸡蛋的完整性,从而在多个行业中发挥关键作用。
本项目采用最新的YOLOv7目标检测算法,实现对鸡蛋裂纹和破损程度的高精度识别并且结合qt界面可以实现在intel哪吒开发板上面高效运行目标检测算法,该项目有望成为全球鸡蛋供应链管理的重要工具,为食品安全和供应链优化做出重要贡献。
哪吒开发板是一款高性能的x86架构单板计算机,它采用了Intel® N97处理器,具有高达3.6GHz的最大睿频,搭载了Intel® UHD Graphics内核GPU,支持高分辨率显示。板载8GB LPDDR5内存和64GB eMMC存储,同时配备了40针GPIO接口,支持Windows和Linux操作系统,适用于自动化、物联网网关、数字标牌和机器人等多种应用场景哪吒开发板的高性能处理器、丰富的接口和对OpenVINO™的支持是本项目不错的选择能够提高系统的检测能力和使用范围
通过OpenVINO™的API接口部署模型,确保模型在不同硬件平台上的兼容性和高效运行。项目以哪吒开发板作为核心处理单元利用强大的处理器性能来执行目标检测算法LPDDR5内存则可以提供足够的带宽来支持实时图像处理任务。使用OpenVINO对yolo模型进行优化和加速,提高识别效率和速度
在使用开发板的第一感觉就是非常流畅,之前接触过树莓派等一些其他设备,感觉哪吒很能打
一 系统设计
1 硬件设计
哪吒开发板搭载Intel N97处理器,配备8GB LPDDR5内存和64GB eMMC存储空间,支持Windows、Linux两个操作系统,支持高分辨率显示,提供HDMI接口使鸡蛋破碎图像显示更加准确,支持外置网卡驱动足以应对远距离通信,加快产业自动化蛋品检测
在开始前需要安装板卡驱动流程如下
首先连接以太网网口进行网络配置,然后直接在ubuntu自带的浏览器进行查找并加载
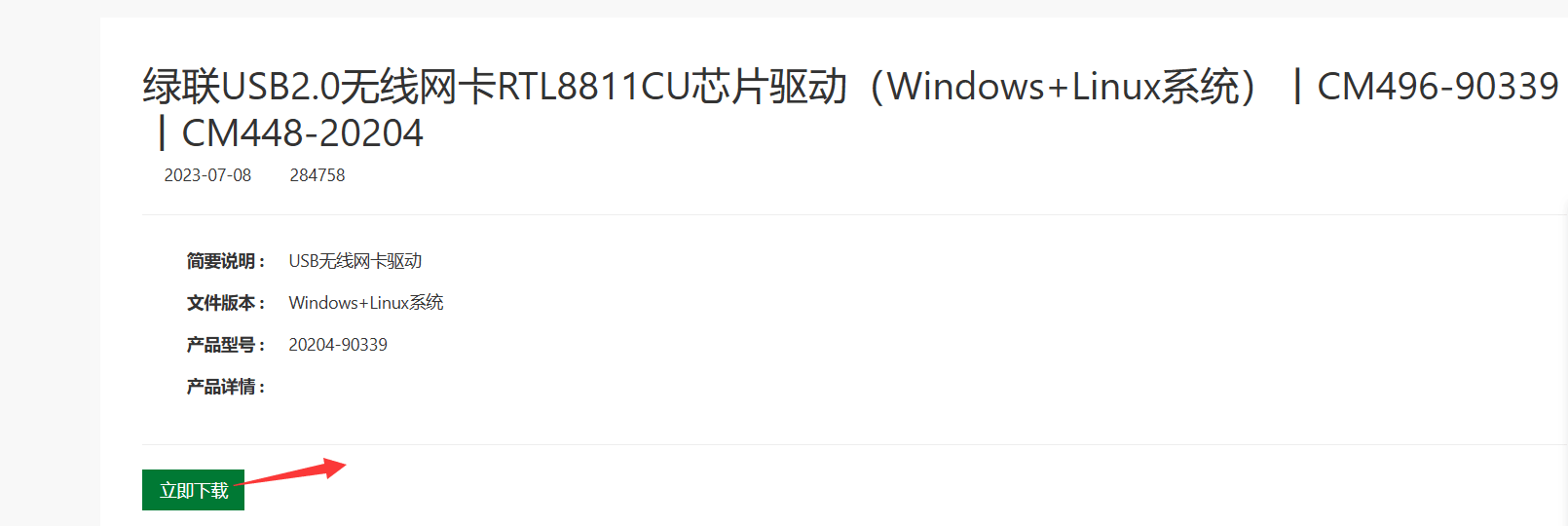
然后到绿联官网下载https://www.lulian.cn/download/60-cn.html

按照提示安装即可
2 环境搭建
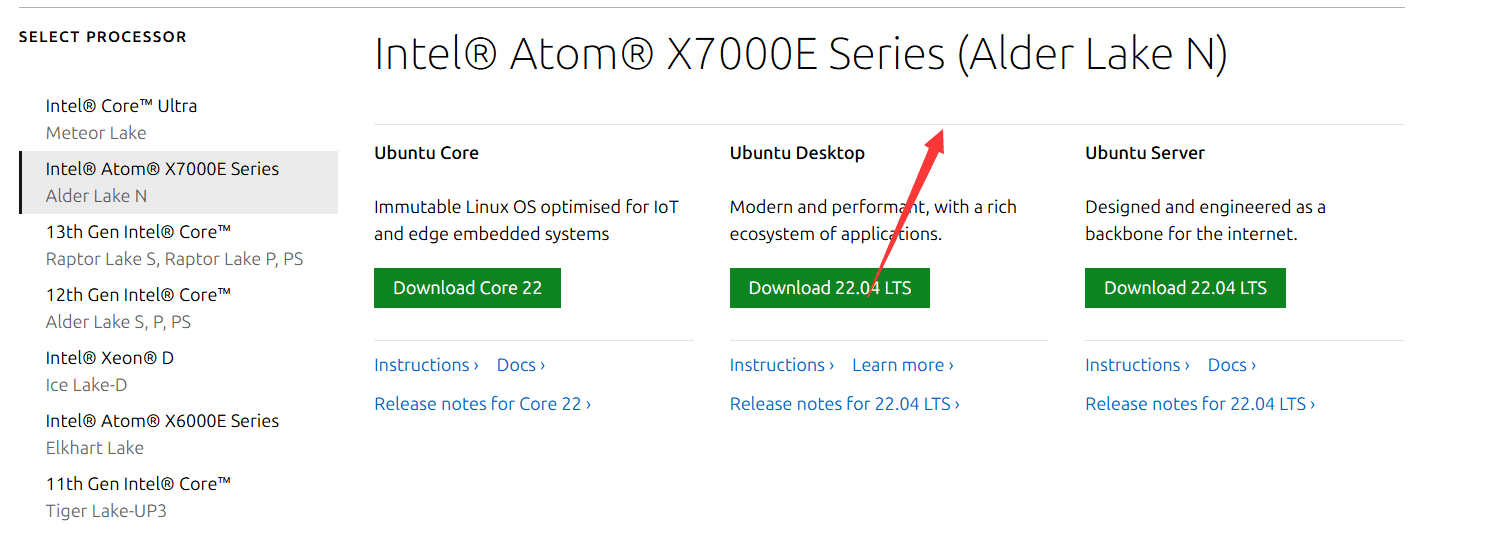
2.1 Ubnuntu 22.04 LTS
本项目采用Ubuntu 22.04 LTS ubuntu 20.04 lts

2.2 配置python环境
首先下载miniconda,方便对python环境的管理
本项目使用的为Miniconda3-py310_23.10.0-1-Linux-X86_64.sh
下载miniconda接着执行命令
bash Miniconda3-py310_23.10.0-1-Linux-X86_64.sh
在此期间会有一段文字需要阅读,只需要一直按住回车,当出现Please answer 'yes' or 'no':'输入yes即可
并且会提示选择安装路径,选择当前目录即可,安装完成后需要进行激活
source ~/.bashrc
至此conda环境就配置好了
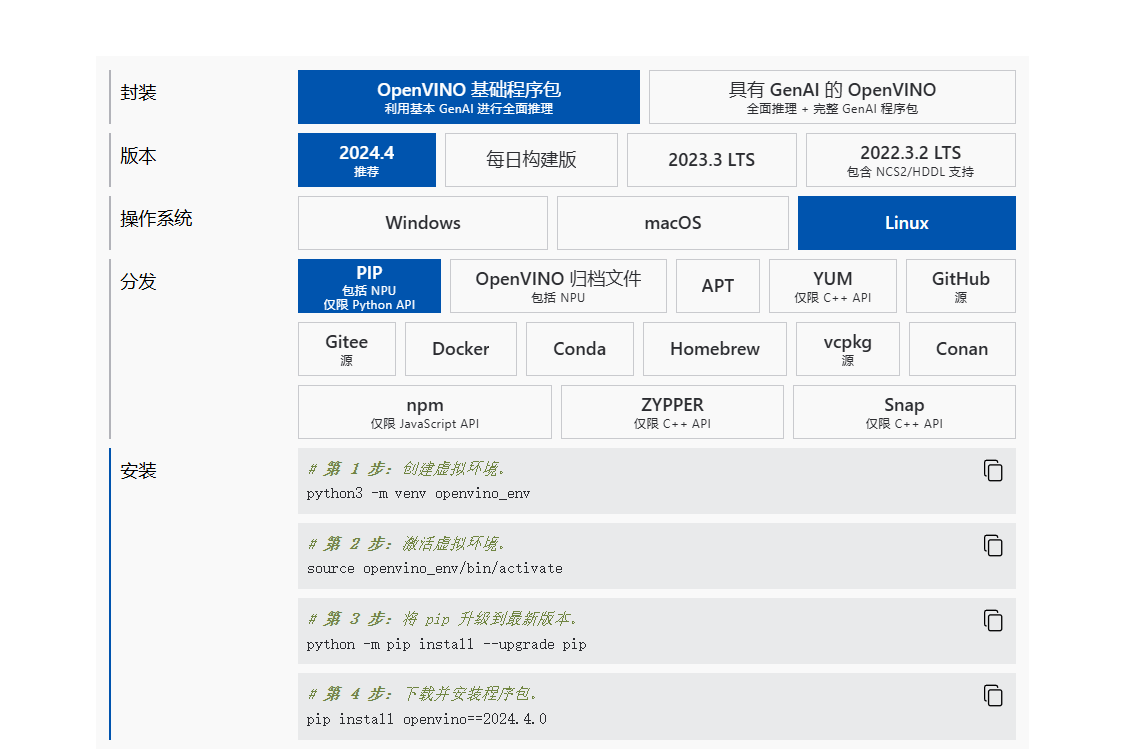
2.3 配置openvino
首先进行创建虚拟环境
conda create –name openvino_t python=3.9
然后激活环境
Conda activate openvino_t
安装openvino
pip install openvino==2024.4.0

2.4 模型准备
使用yolov7训练自己的数据集论文代码下载地址
解压到一个文件夹中
接下来进入目标文件夹,在根目录有一个requirements.txt,里面有关于yolo需要的环境
加入清华镜像源pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple
2.4.1 进行测试
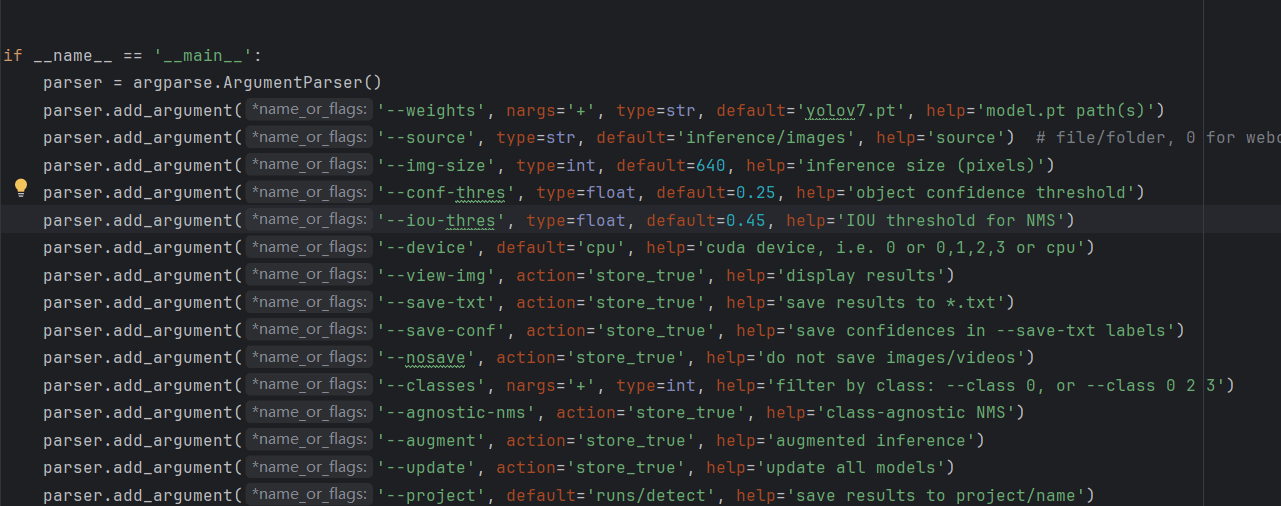
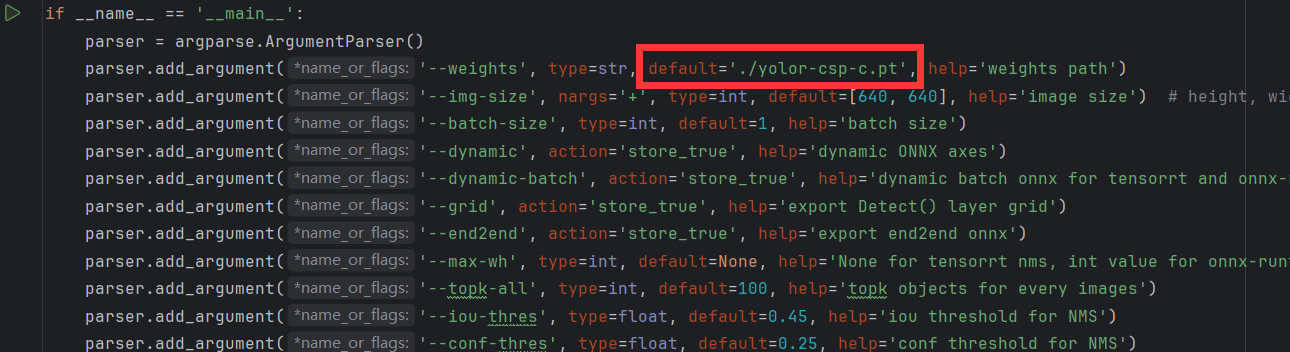
打开detect.py修改权重

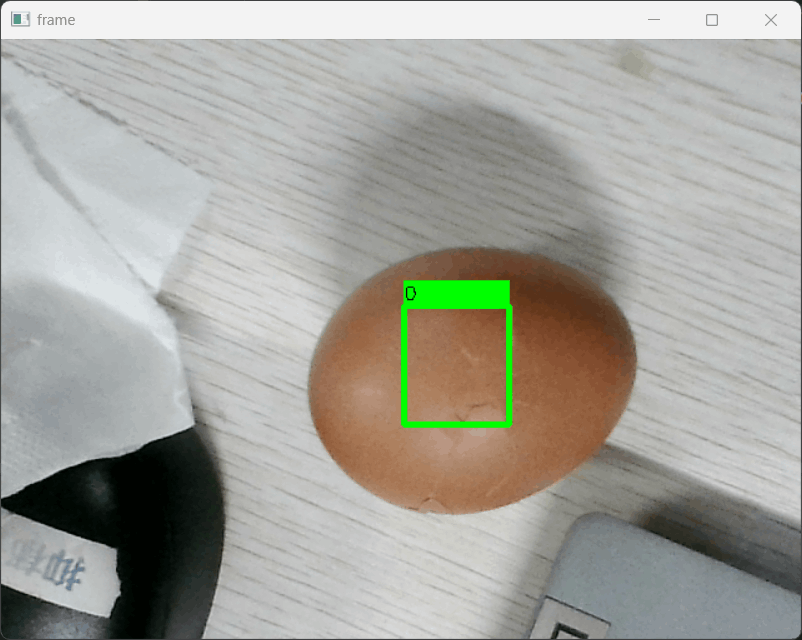
运行detect.py出现此现象则成功

接下来制作自己的数据集
本项目进行图片收集并自制数据集
图片数量(jpg文件个数):1500
标注数量(xml文件个数):1500
标注数量(txt文件个数):1500
标注类别数:1
标注类别名称:[“crack”]
每个类别标注的框数:若干
crack 框数 = 2000
总框数:2000
使用标注工具:labelImg
标注规则:对类别进行画矩形框
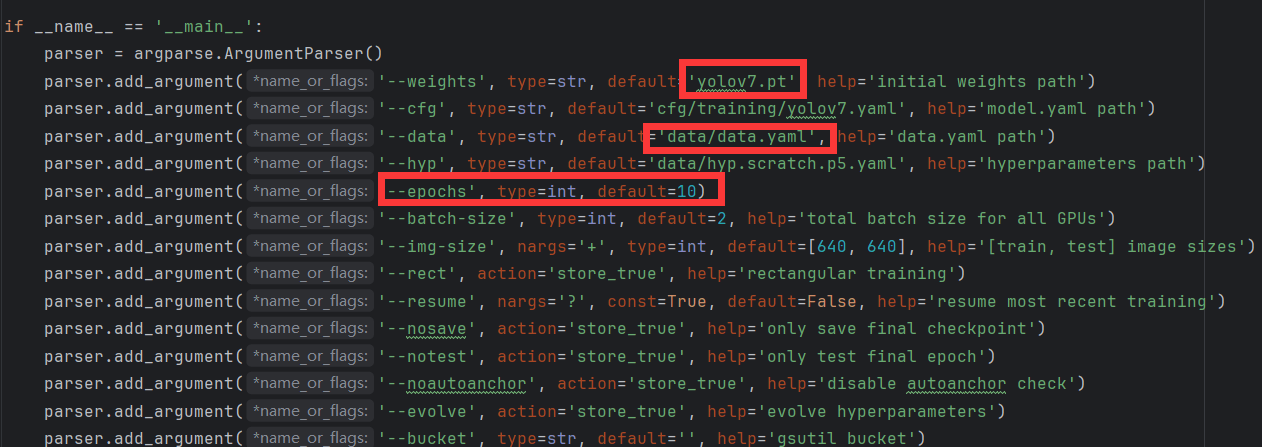
接下来进行模型训练主要参考以下部分,框二需要替换为自己的标签文件,在训练轮数方面可以先使用10轮训练成功后进行增加提高准确率

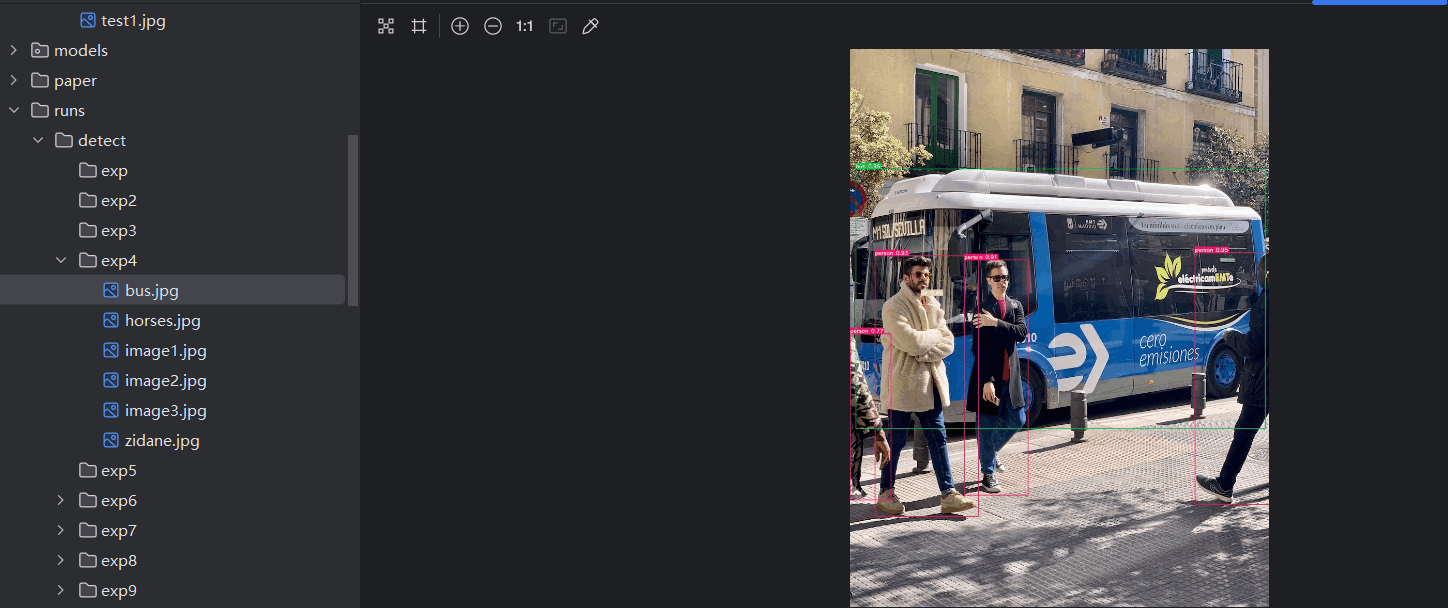
训练成功的模型文件会保存在目标路径./runs/train目录下
接下来进行.onnx模型转换
借助yolov7中的export.py进行模型转换,替换以下模型文件为自己的模型文件得到.onnx模型

接着利用openvino开发工具中的mo_onnx.py进行IR中间模型的转换,来加速推理我们的模型
首先进入./openvino/tools/mo中然后运行以下代码
python mo_onnx.py --input_model 【.onnx模型路径】 --output_dir 【目标路径】
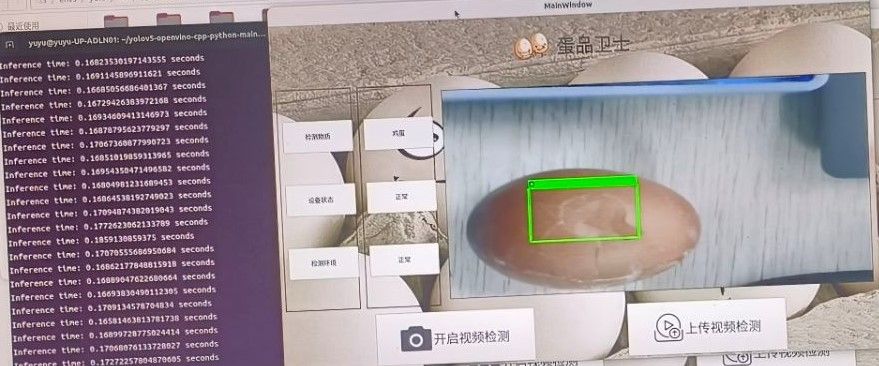
效果展示

2.5 前端页面制作
前端我们利用pyqt5进行页面展示
首先进行pyqt5的下载
pip install pyqt5 -i https://pypi.tuna.tsinghua.edu.cn/simple
接着进行页面制作.py文件代码# -*- coding: utf-8 -*-
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1356, 828)
MainWindow.setStyleSheet("#MainWindow{border-image: url(:/新前缀/images/0104415b41fdbda80121b994f23a92.jpg);}")
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setStyleSheet("")
self.centralwidget.setObjectName("centralwidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.centralwidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setSpacing(0)
self.verticalLayout.setObjectName("verticalLayout")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setStyleSheet("#widget{border-image: url(:/新前缀/images/0104415b41fdbda80121b994f23a92.jpg);}")
self.widget.setObjectName("widget")
self.gridLayout = QtWidgets.QGridLayout(self.widget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setSpacing(0)
self.gridLayout.setObjectName("gridLayout")
self.widget_8 = QtWidgets.QWidget(self.widget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(1)
sizePolicy.setHeightForWidth(self.widget_8.sizePolicy().hasHeightForWidth())
self.widget_8.setSizePolicy(sizePolicy)
self.widget_8.setStyleSheet("font: 75 26pt \"微软雅黑\";\n"
"")
self.widget_8.setObjectName("widget_8")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.widget_8)
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton_2 = QtWidgets.QPushButton(self.widget_8)
self.pushButton_2.setStyleSheet("background-color: rgb(255, 255, 255);")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(":/新前缀/images/图片1.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton_2.setIcon(icon)
self.pushButton_2.setIconSize(QtCore.QSize(90, 90))
self.pushButton_2.setAutoDefault(False)
self.pushButton_2.setDefault(False)
self.pushButton_2.setFlat(True)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.gridLayout.addWidget(self.widget_8, 0, 0, 1, 1)
self.widget_2 = QtWidgets.QWidget(self.widget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(4)
sizePolicy.setHeightForWidth(self.widget_2.sizePolicy().hasHeightForWidth())
self.widget_2.setSizePolicy(sizePolicy)
self.widget_2.setObjectName("widget_2")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.widget_2)
self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_2.setSpacing(0)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.widget_4 = QtWidgets.QWidget(self.widget_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(3)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.widget_4.sizePolicy().hasHeightForWidth())
self.widget_4.setSizePolicy(sizePolicy)
self.widget_4.setObjectName("widget_4")
self.horizontalLayout_3 = QtWidgets.QHBoxLayout(self.widget_4)
self.horizontalLayout_3.setContentsMargins(7, 7, 7, 7)
self.horizontalLayout_3.setSpacing(11)
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
self.widget_6 = QtWidgets.QWidget(self.widget_4)
self.widget_6.setStyleSheet("border: 1px solid black;")
self.widget_6.setObjectName("widget_6")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.widget_6)
self.verticalLayout_2.setContentsMargins(10, 0, 0, 0)
self.verticalLayout_2.setSpacing(0)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.pushButton = QtWidgets.QPushButton(self.widget_6)
self.pushButton.setMaximumSize(QtCore.QSize(150, 60))
self.pushButton.setStyleSheet("background-color: rgb(255, 255, 255);")
self.pushButton.setObjectName("pushButton")
self.verticalLayout_2.addWidget(self.pushButton)
self.pushButton_3 = QtWidgets.QPushButton(self.widget_6)
self.pushButton_3.setMaximumSize(QtCore.QSize(150, 60))
self.pushButton_3.setStyleSheet("background-color: rgb(255, 255, 255);")
self.pushButton_3.setObjectName("pushButton_3")
self.verticalLayout_2.addWidget(self.pushButton_3)
self.pushButton_5 = QtWidgets.QPushButton(self.widget_6)
self.pushButton_5.setMaximumSize(QtCore.QSize(150, 60))
self.pushButton_5.setStyleSheet("background-color: rgb(255, 255, 255);")
self.pushButton_5.setObjectName("pushButton_5")
self.verticalLayout_2.addWidget(self.pushButton_5)
self.horizontalLayout_3.addWidget(self.widget_6)
self.widget_7 = QtWidgets.QWidget(self.widget_4)
self.widget_7.setMaximumSize(QtCore.QSize(16777215, 16777208))
self.widget_7.setLayoutDirection(QtCore.Qt.LeftToRight)
self.widget_7.setStyleSheet("border: 1px solid black;")
self.widget_7.setObjectName("widget_7")
self.verticalLayout_3 = QtWidgets.QVBoxLayout(self.widget_7)
self.verticalLayout_3.setContentsMargins(10, 0, 0, 0)
self.verticalLayout_3.setSpacing(0)
self.verticalLayout_3.setObjectName("verticalLayout_3")
self.pushButton_9 = QtWidgets.QPushButton(self.widget_7)
self.pushButton_9.setMaximumSize(QtCore.QSize(150, 60))
self.pushButton_9.setStyleSheet("background-color: rgb(255, 255, 255);")
self.pushButton_9.setObjectName("pushButton_9")
self.verticalLayout_3.addWidget(self.pushButton_9)
self.pushButton_10 = QtWidgets.QPushButton(self.widget_7)
self.pushButton_10.setMaximumSize(QtCore.QSize(150, 60))
self.pushButton_10.setStyleSheet("background-color: rgb(255, 255, 255);")
self.pushButton_10.setObjectName("pushButton_10")
self.verticalLayout_3.addWidget(self.pushButton_10)
self.pushButton_11 = QtWidgets.QPushButton(self.widget_7)
self.pushButton_11.setMaximumSize(QtCore.QSize(150, 60))
self.pushButton_11.setStyleSheet("background-color: rgb(255, 255, 255);")
self.pushButton_11.setObjectName("pushButton_11")
self.verticalLayout_3.addWidget(self.pushButton_11)
self.horizontalLayout_3.addWidget(self.widget_7)
self.horizontalLayout_2.addWidget(self.widget_4)
self.widget_5 = QtWidgets.QWidget(self.widget_2)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(8)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.widget_5.sizePolicy().hasHeightForWidth())
self.widget_5.setSizePolicy(sizePolicy)
self.widget_5.setStyleSheet("")
self.widget_5.setObjectName("widget_5")
self.gridLayout_2 = QtWidgets.QGridLayout(self.widget_5)
self.gridLayout_2.setContentsMargins(7, 7, 7, 7)
self.gridLayout_2.setHorizontalSpacing(7)
self.gridLayout_2.setVerticalSpacing(11)
self.gridLayout_2.setObjectName("gridLayout_2")
self.label = QtWidgets.QLabel(self.widget_5)
self.label.setStyleSheet("border: 1px solid black;")
self.label.setObjectName("label")
self.gridLayout_2.addWidget(self.label, 0, 0, 1, 1)
self.horizontalLayout_2.addWidget(self.widget_5)
self.gridLayout.addWidget(self.widget_2, 1, 0, 1, 1)
self.widget_3 = QtWidgets.QWidget(self.widget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(1)
sizePolicy.setHeightForWidth(self.widget_3.sizePolicy().hasHeightForWidth())
self.widget_3.setSizePolicy(sizePolicy)
self.widget_3.setObjectName("widget_3")
self.horizontalLayout_4 = QtWidgets.QHBoxLayout(self.widget_3)
self.horizontalLayout_4.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_4.setSpacing(0)
self.horizontalLayout_4.setObjectName("horizontalLayout_4")
self.pushButton_7 = QtWidgets.QPushButton(self.widget_3)
self.pushButton_7.setMinimumSize(QtCore.QSize(300, 100))
self.pushButton_7.setMaximumSize(QtCore.QSize(300, 100))
self.pushButton_7.setStyleSheet("font: 75 18pt \"微软雅黑\";")
icon1 = QtGui.QIcon()
icon1.addPixmap(QtGui.QPixmap(":/新前缀/images/开启摄像头.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton_7.setIcon(icon1)
self.pushButton_7.setIconSize(QtCore.QSize(60, 60))
self.pushButton_7.setObjectName("pushButton_7")
self.horizontalLayout_4.addWidget(self.pushButton_7)
self.pushButton_8 = QtWidgets.QPushButton(self.widget_3)
self.pushButton_8.setMinimumSize(QtCore.QSize(300, 100))
self.pushButton_8.setMaximumSize(QtCore.QSize(300, 100))
self.pushButton_8.setStyleSheet("font: 75 18pt \"微软雅黑\";")
icon2 = QtGui.QIcon()
icon2.addPixmap(QtGui.QPixmap(":/新前缀/images/视频上传.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton_8.setIcon(icon2)
self.pushButton_8.setIconSize(QtCore.QSize(60, 60))
self.pushButton_8.setObjectName("pushButton_8")
self.horizontalLayout_4.addWidget(self.pushButton_8)
self.gridLayout.addWidget(self.widget_3, 2, 0, 1, 1)
self.verticalLayout.addWidget(self.widget)
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton_2.setText(_translate("MainWindow", "蛋品卫士"))
self.pushButton.setText(_translate("MainWindow", "检测物质"))
self.pushButton_3.setText(_translate("MainWindow", "设备状态"))
self.pushButton_5.setText(_translate("MainWindow", "检测环境"))
self.pushButton_9.setText(_translate("MainWindow", "鸡蛋"))
self.pushButton_10.setText(_translate("MainWindow", "*"))
self.pushButton_11.setText(_translate("MainWindow", "*"))
self.label.setText(_translate("MainWindow", "TextLabel"))
self.pushButton_7.setText(_translate("MainWindow", "开启视频检测"))
self.pushButton_8.setText(_translate("MainWindow", "关闭视频检测"))
import img_rc
启动文件核心代码
class cc(egg_test.Ui_MainWindow, QMainWindow):
model_path = Path("../model")
def __init__(self):
super(egg_test.Ui_MainWindow, self).__init__()
self.setupUi(self)
self.pushButton_7.clicked.connect(self.start_camera)
self.thread = None
@QtCore.pyqtSlot(QImage)
def update_image(self, cv_img):
self.label.setPixmap(QPixmap.fromImage(cv_img))
def start_camera(self):
if self.thread is None:
self.thread = VideoThread(self.model_path)
self.thread.change_pixmap_signal.connect(self.update_image)
self.thread.start()
def closeEvent(self, event):
if self.thread:
self.thread.stop()
self.thread.wait()
if __name__ == '__main__':
QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling)
app = QtWidgets.QApplication(sys.argv)
main_window = cc()
main_window.show()
sys.exit(app.exec_())
最终效果展示

二 总结
本项目实现了哪吒开发板部署yolo模型进行鸡蛋破损检测,并将实时检测图像显示在pyqt打造的页面上。本项目主要适用在农业自动化与质量控制以及食品安全检测领域可以提高检测效率,减少人为错误,确保破损鸡蛋不会污染生产线或影响其他鸡蛋的质量
哪吒开发板以其卓越的边侧推理能力,为鸡蛋破损检测项目提供了强大的技术支持,确保了项目的高效和顺利进展。本项目在前端页面以及展示方面还需要再进行优化改进,使用更简洁的界面。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)